ウェブページを作るとき、ただ文字を並べるだけでは面白くないですよね? HTMLには、テキストを整形したり、見出しをつけたりするための便利なタグがあります。ここでは、その基本的なタグを紹介します。
テキストを整形するタグ
段落を作る: <p>
文章を書くとき、段落で分けると読みやすくなります。HTMLで段落を作るには<p>タグを使います。
HTML
<p>これは段落です。テキストがここに入ります。</p>これは段落です。テキストがここに入ります。
改行する: <br>
行を変えたいけれど、新しい段落まではいらない…そんな時は<br>タグを使います。このタグは閉じタグが不要です。
HTML
<p>行を変えたい時に使います。<br>こんな感じで改行されます。</p>行を変えたい時に使います。
こんな感じで改行されます。
太字にする: <b>
大切な部分を強調したい時には、<b>タグでテキストを太字にできます。
HTML
<p>この<b>単語</b>は重要です。</p>この単語は重要です。
斜体にする: <i>
テキストを少し強調したい時には、<i>タグで斜体にすることができます。
HTML
<p>この<i>tango</i>は少し強調されます。</p>このtangoは少し強調されます。
見出しタグ: <h1>~<h6>
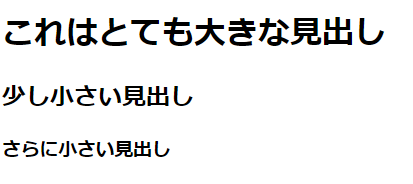
ウェブページには、タイトルやセクションの見出しが必要です。HTMLでは、<h1>から<h6>までのタグで、見出しのレベルを示します。<h1>が最も大きな見出しで、数字が大きくなるほど小さな見出しになります。
HTML
<h1>これはとても大きな見出し</h1>
<h2>少し小さい見出し</h2>
<h3>さらに小さい見出し</h3>
まとめ
HTMLの基本的なタグを使えば、ウェブページにテキストを整形して、読みやすく、見た目にも美しい文章を作ることができます。<p>で段落を作り、<br>で改行し、<b>や<i>でテキストを強調し、<h1>から<h6>で見出しをつけましょう。これらのタグを使いこなすことで、あなたのウェブページはぐっと魅力的になりますよ!







コメント