ウェブページの見た目を整えるCSSは、いくつかの方法でHTMLに適用できます。ここでは、それぞれの方法の特徴と使い方を見ていきましょう。
インラインスタイル
こんな時に使う
- ほんの少しだけスタイルを変えたい時。
- 一つの要素にだけ適用したい時。
例
HTML
<p style="color: green; font-size: 20px;">このテキストは緑で、大きさは20ピクセルです。</p>この例では、style属性を使って、一つの段落に直接スタイルを適用しています。
このテキストは緑で、大きさは20ピクセルです。
内部スタイルシート
こんな時に使う
- そのページ内の要素にだけスタイルを適用したい時。
- サイト全体ではなく、特定のページだけカスタマイズしたい時。
例
HTML
<head>
<style>
h1 {
color: navy;
}
p {
color: darkred;
font-size: 16px;
}
</style>
</head>
<body>
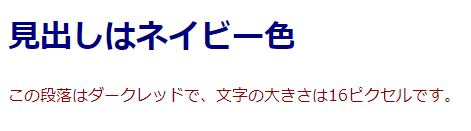
<h1>見出しはネイビー色</h1>
<p>この段落はダークレッドで、文字の大きさは16ピクセルです。</p>
</body><style>タグ内に書かれたCSSは、そのHTMLファイル内の要素にだけ適用されます。

外部スタイルシート
こんな時に使う
- サイト全体に一貫したデザインを適用したい時。
- スタイルを一箇所で管理したい時。
style.css (CSSファイル)
CSS
body {
background-color: lightblue;
}
h2 {
color: maroon;
}index.html (HTMLファイル)
HTML
<head>
<link rel="stylesheet" href="style.css">
</head>
<body>
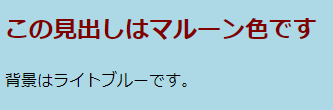
<h2>この見出しはマルーン色です</h2>
<p>背景はライトブルーです。</p>
</body><link>タグを使って、HTMLファイルに外部のCSSファイルをリンクします。これで、style.cssのスタイルがページ全体に適用されます。

まとめ
- インラインスタイルは、ちょっとした変更に。
- 内部スタイルシートは、1ページ限定のデザインに。
- 外部スタイルシートは、サイト全体の統一デザインに。
適切な方法を選んで、あなたのウェブページを美しくしましょう!







コメント