ウェブページを作る時、複雑なレイアウトを簡単に作りたいことがありますよね。CSSグリッドは、まさにそんな時のために生まれたツールです。縦の列と横の行を使って、ページを格子状に分け、その中に要素を自由に配置できるようにするんです。
CSSグリッドって何?
CSSグリッドを使うと、ウェブページを「グリッド(格子)」に分けて、それぞれのエリアにHTMLの要素を配置できます。列(縦のライン)と行(横のライン)を定義し、アイテムをこれらのグリッドエリアに配置することで、複雑なレイアウトも思いのままに。
グリッドコンテナを作る
グリッドレイアウトを使うための第一歩は、グリッドコンテナを作ることです。
<div class="grid-container">
<div>アイテム1</div>
<div>アイテム2</div>
<div>アイテム3</div>
<div>アイテム4</div>
<div>アイテム5</div>
<div>アイテム6</div>
<!-- 他のアイテム -->
</div>このグリッドコンテナにCSSを適用します。
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr; /* 3つの列 */
grid-template-rows: auto auto; /* 2つの行 */
}このコードでは、コンテナをグリッドに設定し、3つの列と2つの行を作成しています。1frは利用可能なスペースを等分することを意味します。
グリッドアイテムの配置
グリッドコンテナ内の各アイテムは、指定したグリッドエリア内に自動的に配置されます。しかし、特定のアイテムを特定の場所に配置したい場合は、さらに詳細な設定が可能です。
アイテムを特定のエリアに配置
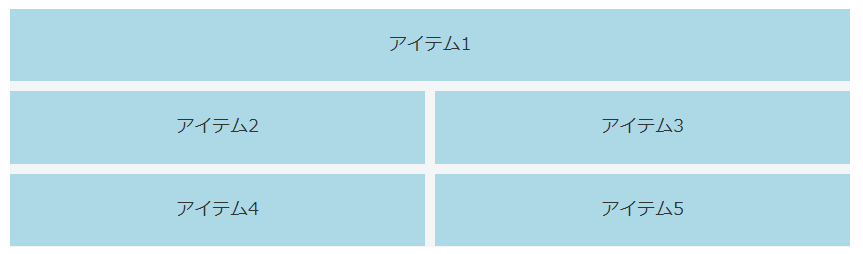
<div class="grid-container">
<div class="grid-item item1">アイテム1</div>
<div class="grid-item">アイテム2</div>
<div class="grid-item">アイテム3</div>
<div class="grid-item">アイテム4</div>
</div>.grid-container {
display: grid;
grid-template-columns: 1fr 1fr; /* 2列の設定 */
gap: 10px; /* アイテム間の間隔 */
}
.grid-item {
background-color: lightblue;
padding: 20px;
text-align: center;
}
.item1 {
grid-column: 1 / 3; /* 1列目から3列目の手前まで(2列分)広がる */
grid-row: 1; /* 1行目に配置 */
}この例では、.item1クラスを持つ要素は、グリッドの1行目に配置され、1列目から2列目の終わりまで広がります。具体的には、grid-column: 1 / 3;の指定により、要素は1列目から始まり、3列目の開始点まで(実質的には2列目の終わりまで)にわたって広がるため、2列分の幅を占めます。この設定は、グリッド内で要素が最初の2列を完全に占有するようにします。

まとめ
CSSグリッドを使えば、複雑な2次元レイアウトも簡単に作成できます。グリッドコンテナを定義し、列と行を設定することで、ウェブページを自由にデザインすることが可能になります。アイテムを特定のグリッドエリアに配置することで、理想のレイアウトを実現しましょう!







コメント