ウェブページを作るって、家を建てるみたいなもの。HTMLで骨組みを作って、CSSで色や形を整えるんです。ここでは、その「色や形」をどうやって整えるかを、とっても簡単に説明します。
スタイルシートって何?
CSS(Cascading Style Sheets)は、ウェブページのデザインを決めるための言語です。これを使うと、文字の色や大きさ、ページの背景色など、見た目に関することを自由に設定できます。
外部スタイルシートって?
スタイル(デザイン)の指示を別のファイルに書いて、それをウェブページに組み込む方法です。これが一番きれいに整理できて、おすすめのやり方!
CSSファイルの例 (style.css)
CSS
body {
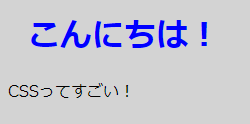
background-color: lightgrey;
}
h1 {
color: blue;
margin: 20px;
}HTMLで使う方法
HTML
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>こんにちは!</h1>
<p>CSSってすごい!</p>
</body>
</html>この方法で、style.cssのスタイルがウェブページに適用されます。

インラインスタイルって?
HTMLタグの中に直接スタイルを書く方法です。ちょっとした変更には便利だけど、たくさん使うとごちゃごちゃしちゃうから注意!
例
HTML
<p style="color: green;">このテキストは緑です。</p>この一行で、そのテキストだけ緑色にできます。
このテキストは緑です。
スタイルの書き方
CSSでスタイルを設定するときは、こんな感じで書きます。
CSS
セレクタ {
プロパティ: 値;
}- セレクタは、どのHTML要素にスタイルを適用するか。
- プロパティは、どんなスタイルを変更するか(例:
color)。 - 値は、そのプロパティに設定する具体的な内容(例:
green)。
まとめ
CSSを使うと、ウェブページに「おしゃれ」を加えることができます。外部スタイルシートを使ってきれいに整理したり、インラインスタイルでさっと変更したりできるんです。これで、あなたもウェブデザインの基本をマスターしました!







コメント