ウェブページを作っていると、画像や文章などのパーツを上手に配置したいですよね。ここで役立つのが、「フロート」と「クリア」です。これらを使えば、パーツの配置を思いのままにできますよ!
フロートって?
フロートは、パーツ(例えば画像)を左右に動かして、他のパーツ(例えば文章)がその周りを囲むようにする魔法です。
例:画像を右に、文章を左に
HTML
<style>
.image {
float: right; /* 画像を右に移動させる */
}
</style>
<img src="https://anjicode.net/wp-content/uploads/2024/04/fruit_apple.png" class="image" alt="りんご">
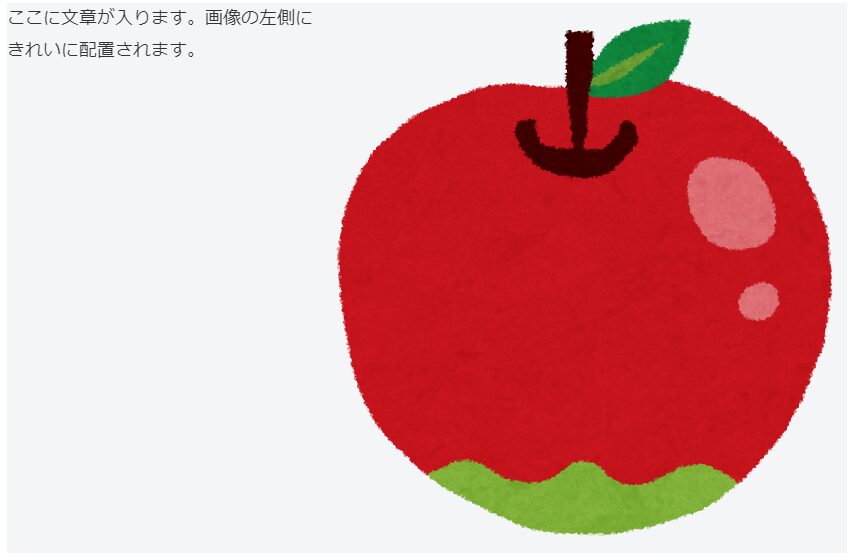
<p>ここに文章が入ります。画像の左側にきれいに配置されます。</p>この例では、.imageというクラスを持つ画像が右に移動し、文章がその左側に流れるように配置されます。

クリアって?
フロートで画像を動かすと、次に来るパーツも動いてしまうことがあります。それを止めて、次のパーツをきちんと新しい場所に置きたい時に使うのが「クリア」です。
例:次のパーツを新しい行に配置
HTML
<style>
.image {
float: right; /* 画像を右に移動させる */
margin-left: 20px; /* テキストとの間にスペースを作る */
}
.clear {
clear: both; /* 画像の影響を受けずに、新しい行に配置 */
display: block; /* 必要に応じて */
}
</style>
<body>
<img src="https://anjicode.net/wp-content/uploads/2024/04/fruit_apple.png" class="image" alt="りんご">
<p>ここに文章が入ります。画像の左側にきれいに配置されます。</p>
<!-- クリアを使用して画像の影響から解放される要素 -->
<div class="clear">このパーツは画像の下に新しい行できれいに配置されます。</div>
</body>クリアを使うと、写真の影響を受けずに、次のパーツを新しい行に配置できます。

ここに文章が入ります。画像の左側にきれいに配置されます。
このパーツは画像の下に新しい行できれいに配置されます。
クリアを使わないとこんな感じになってしまいます。
HTML
<style>
.image {
float: right; /* 画像を右に移動させる */
margin-left: 20px; /* テキストとの間にスペースを作る */
}
/* .clear クラスをここでは使用しない */
</style>
<body>
<img src="https://anjicode.net/wp-content/uploads/2024/04/fruit_apple.png" class="image" alt="りんご">
<p>ここに文章が入ります。画像の左側にきれいに配置されます。</p>
<!-- クリアを使用しない場合、この要素は画像の影響を受ける可能性があります -->
<div>このパーツはフロートの影響によって、予期しない位置に配置されることがあります。</div>
</body>
まとめ
フロートでパーツを左右に移動させると、他のパーツがその周りを囲むように配置されます。クリアを使えば、フロートの影響を止めて、パーツを整理できます。これで、ウェブページのレイアウトを自由にデザインできるようになりますよ!







コメント